Codonvert isn’t a todo app. But it’s a fairly simple, biology-specific one.
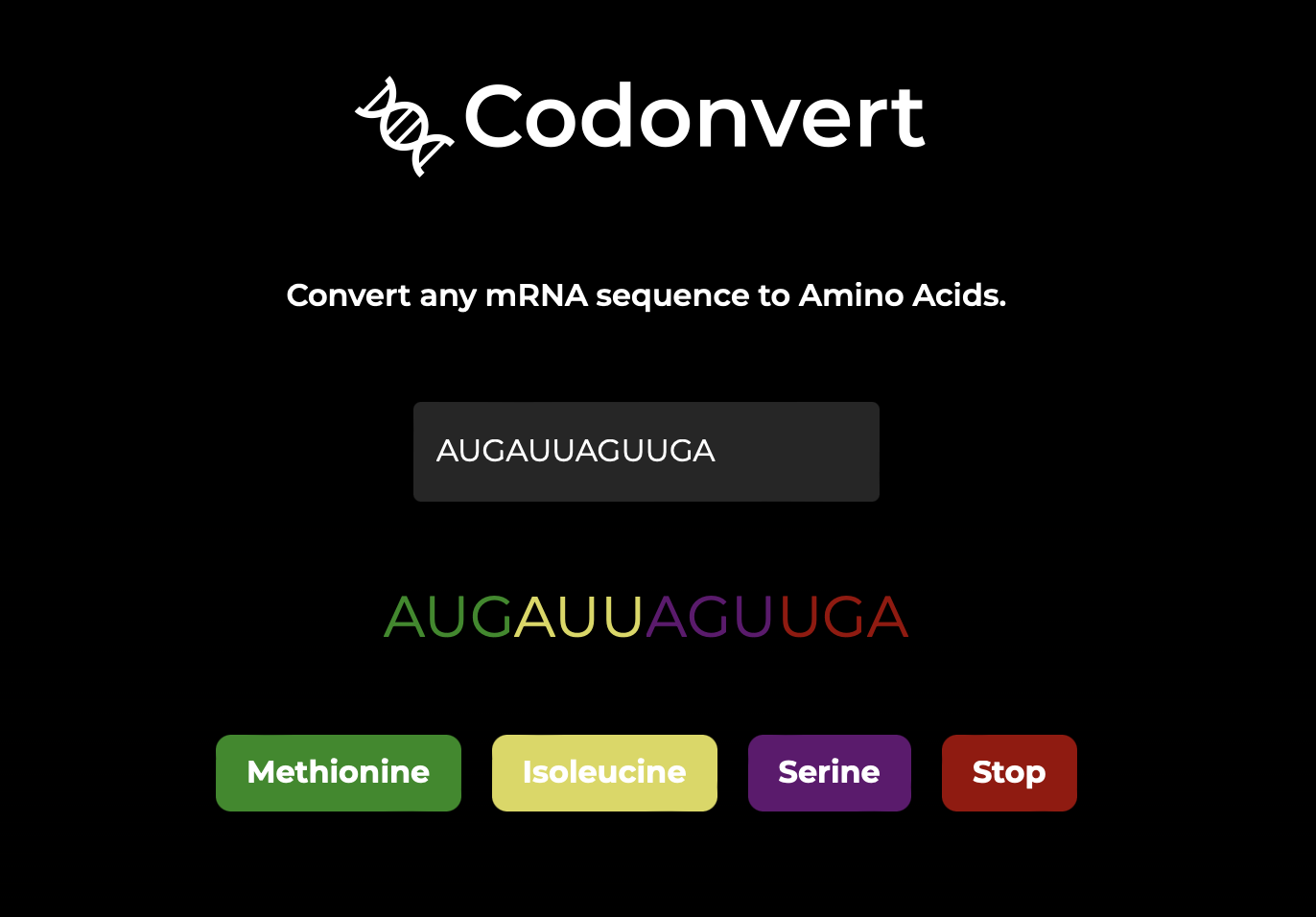
You can read all about protein synthesis, but here’s how it works in the context of my app. Basically, there are a bunch of three-letter mRNA bits known as “codons”, which can be converted to a corresponding Amino Acid, which are the building blocks for proteins. As such, Codonvert could be described as being pretty much a glorified interface for reading object–key pairs.
But, it has a few more complex features. It recognizes a specific set of three-letter codons to begin reading a sequence, and also recognizes STOP codons, which it uses to “stop” converting the string. This means it has to establish a reading frame—it only performs the conversion of three-letter sequences after (and no later than) a specific point within the string.
Nevertheless, making it gave me a good taste of working with Tailwind CSS—in fact, it was the first time I’d used it. For a while, I was stumped on the fact that I wasn’t able to get a background color using dynamically-generated classnames (e.g. className="bg-[A COLOR ASSIGNED FROM AN OBJECT THAT IS YET TO BE RECIEVED WHEN THE PAGE IS GENERATED]"). Only then did I learn that you had to use conditionals (e.g.className={item.color === "#dbd753" ? "bg-[#dbd753]" :"bg-[#621470]"}) instead.
So you can check it out at codonvert.vercel.app, and write to me if you have any compliments (or criticisms)!